Ontwerpopdracht Herontwerp
Metadata
- Cursus: Basiskwalificatie Didactische Bekwaamheid (BDB)
- Docent: Danny de Vries (Docent Webtechnologie)
- Jaar: Feb - Jun 2020
- Universiteit: Hogeschool van Amsterdam (HvA Academie)
- Opleiding: Communication and Multimedia Design (voltijd CROHO: 34092)
- Faculteit: Digital Media and Creative Industries
- Leergroep: De Zwarte Piste
Inhoudsopgave
- Introductie
- Verbeterpunten
- Situational Factors
- Leerdoelen
- Leeractiviteiten
- Toetsing
- Alignment
- Leeromgeving
- Feedback
- Bronnen
- Bijlage
Introductie
Bij CMD Amsterdam zijn we het fundament aan het herontwerpen voor studiejaar 20/21, een grote curriculumvernieuwing voor de propedeuse. Onze curriculumcommissie overziet dit herontwerp en neemt vooral de organisatorische taak op zich. Aan mij is door de curriculumcommissie gevraagd om vorm te geven aan het vak tech-0, het allereerste technische vak binnen onze opleiding. Het vak tech-0 gaat enigszins een vervangingen worden van de huidige technische vakken die we nu in de propedeuse hebben. We behouden wel wat activiteiten en vakinhoud die relevant zijn maar in principe mag het vak ‘op de schop’ (zie analyse voor meer achtergrondinfo).
tech-0 gaat een verplicht studieonderdeel zijn voor elke propedeuse student (3 ECTS). Er zullen 4 clusters zijn met elk ongeveer ~5 klassen, dit vak heeft dus in totaal 20 klassen en voor elk cluster een aparte module coördinatoren (4 in totaal). Het nieuwe vak wordt in blok 1 van het studiejaar aangeboden en is het ‘introductie vak’ voor techniek van onze opleiding, de grande entree. De andere technische vakken (in de verdere verloop van het studiejaar) sluiten op dit vak aan en geven meer verdieping.
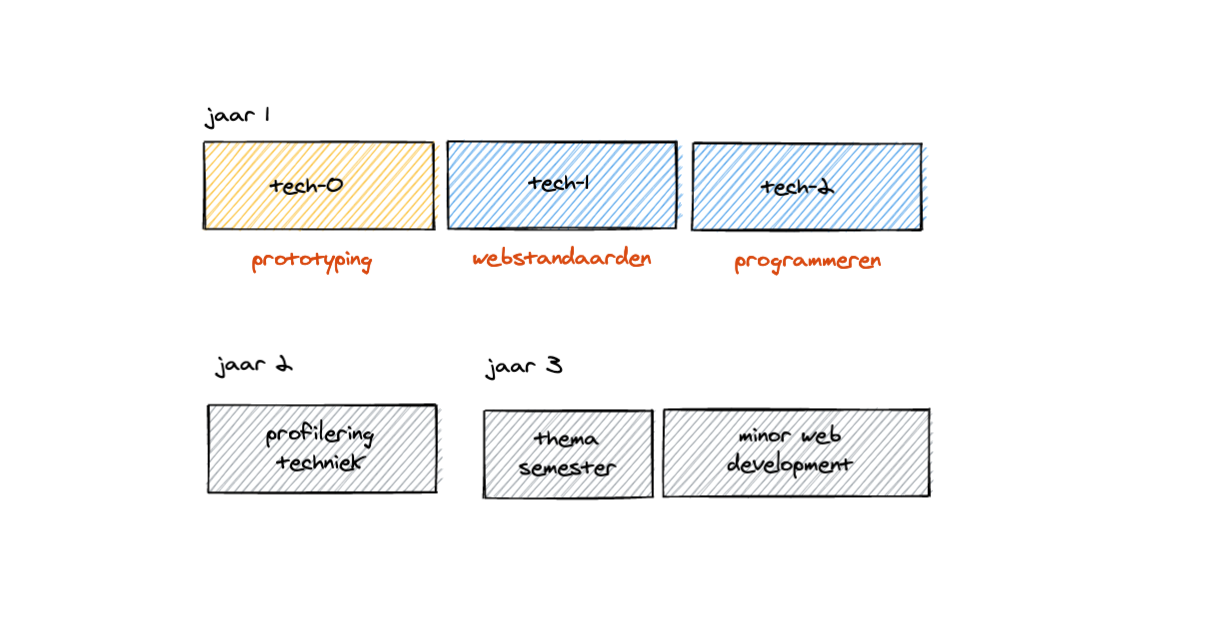
 Overzicht van alle technische vakken in het vernieuwde curriculum en de positie van tech-0. Volledige techlijn op CMD amsterdam.
Overzicht van alle technische vakken in het vernieuwde curriculum en de positie van tech-0. Volledige techlijn op CMD amsterdam.
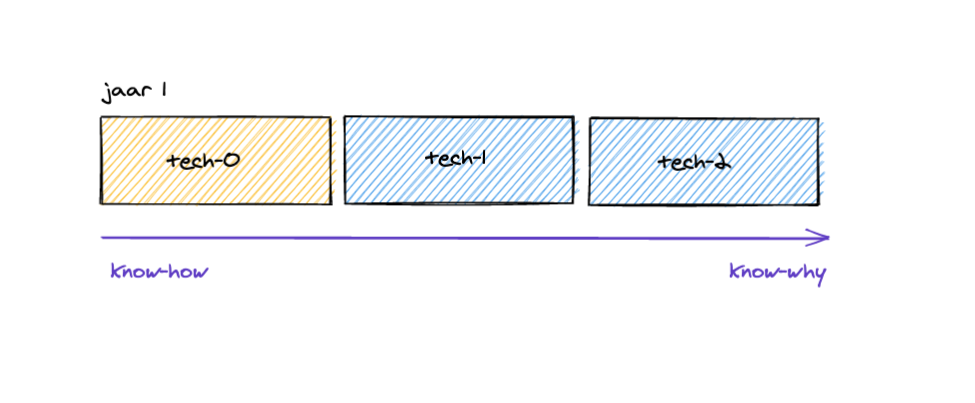
 Know how versus know why.
Know how versus know why.
Het krachtige aan tech-0 is dat dit voor veel studenten de eerste aanraking is met techniek, websites programmeren in HTML, CSS & JavaScript. Je hebt als coördinator(en docent) eigenlijk vrij spel om deze studenten enthousiast te maken voor web technologie.
Positie van het vak tech-0 binnen de huidige visie van CMD Amsterdam. Studenten werken hun concepten uit met web technologie, experimenteren met het materiaal in verschillende iteraties. De focus ligt op het uitwerken, niet op het concept, dat leren studenten bij de andere vakken.
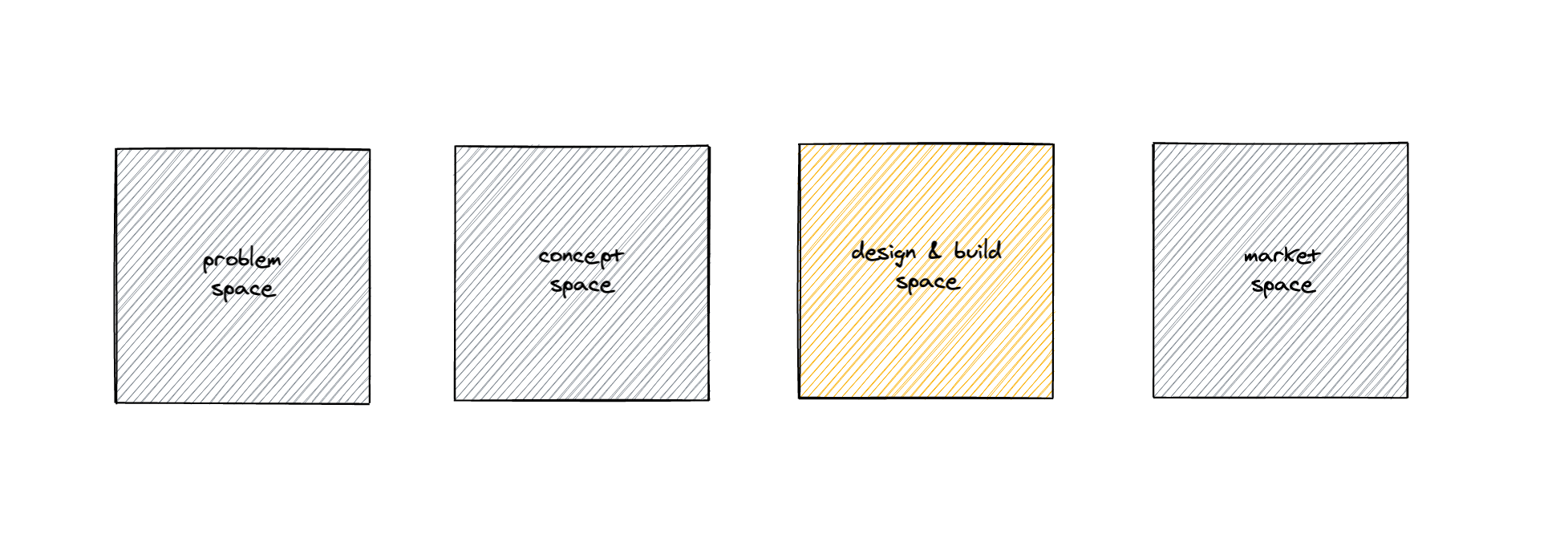
 Positie van het vak in de project spaces van CMD amsterdam (CMD visie op ontwerpen 2019).
Positie van het vak in de project spaces van CMD amsterdam (CMD visie op ontwerpen 2019).
De opzet van dit document van dit herontwerp volgt de stappen van integrated course design uit Creating Significant Learning Experiences van Dee Fink. Dit herontwerp is in dat opzicht vooral een opzet van tech-0 vak niet per se vakinhoudelijk.
Uitgangspunten (wensen) voor tech-0:
- Blijvende verandering met betrekking tot techniek in het verdere verloop van de student op de opleiding. Enthousiasme voor techniek.
- Voorbeelden op de praktijkgericht (resultaatgericht) die aansluiten bij het werkveld, maar ook onderwerpen behandelen die in het werkveld vaak onderbelicht zijn.
- Een vak waar ze inhoudelijk constant in hun loopbaan wat aan gaan hebben, techniek inzetten om hun ontwerp te realiseren.
Verbeterpunten Analyse
Aan het eind van de analyse kwam ik tot de volgende verbeterpunten, onderstaande punten zijn de startpunten (uitgangspunten) voor mijn herontwerp:
Een goede balans tussen know-why en know-what/how
De huidige technische vakken gaan snel naar ‘the big picture’ en focussen op het ontwikkelen van code literacy in plaats van resultaatgericht en meteen met code experimenteren. Dat betekend niet dat de ‘know-why’ onbelangrijk is maar de balans tussen deze twee uiterste kan beter.
Het aansterken van formatieve toetsing en tussentijdse oplevering
Er is een (te grote) groep studenten die te laat ‘echt’ begint. Het gat van de tussenopdrachten in de les en de eindopdracht ervaren studenten als groot. De student moet op het eind een grote inspanning leveren en een docent heeft veel verwachting in de laatste weken. Een betere spreiding en eerder naar de eindopdracht toewerken zou een goede verbetering zijn. Dit kan wellicht door halverwege of op een meer systematische manier formatieve (of zelfs summatieve) toetsen af te nemen, zodat het voor een groep studenten een aanleiding is om halfweg al een grotere inspanning te leveren.
De huidige technische vakken hebben een focus op cognitieve skills
De focus ligt op programmeertalen leren en toepassen in plaats van een bredere kijk op techniek met betrekking tot het bedrijfsleven en eigen ontwikkeling verder in de studie. In het vak moeten systematisch meer praktijkvoorbeelden komen, een relatie worden gelegd met de andere vakken binnen dat blok (of een duidelijkere koppeling naar een overkoepelend project) en de beroepspraktijk.
Meer nadruk op blended learning (leerniveau’s & out-of class activities)
Meer ruimte voor out-of class activities en blended learning. Thuis video’s kijken, docenten die screencasts opnemen met live demo’s. Studenten moeten meer hun eigen leerpad kunnen bepalen (indelen op niveau). Meer aandacht voor studenten die het een en ander al weten, uitdagende opdrachten geven en als docent meedenken over persoonlijke leerdoelen.
Studenten enthousiasmeren en laten spelen (klooien) met techniek
Het is lastig om non-techies aan het prototypen te krijgen met techniek, maar misschien is dit ook onhaalbaar. Het echt ‘programmeren’ moet meer verplaatst worden naar latere jaar, aansluitende vakken aan tech-0 of de profilering techniek in het tweede jaar en ‘enthousiasme’ voor prototype en technologie naar de propedeuse. Het is vaak taaie technische stof en studenten zien niet de mogelijkheden van web technologie. Dit resulteert wellicht in minder ‘skills’ aan het eind van de propedeuse maar gedurende de langere leerlijn van het curriculum heeft dit wellicht het gewenste effect namelijk enthousiasme voor techniek.’
Situational Factors
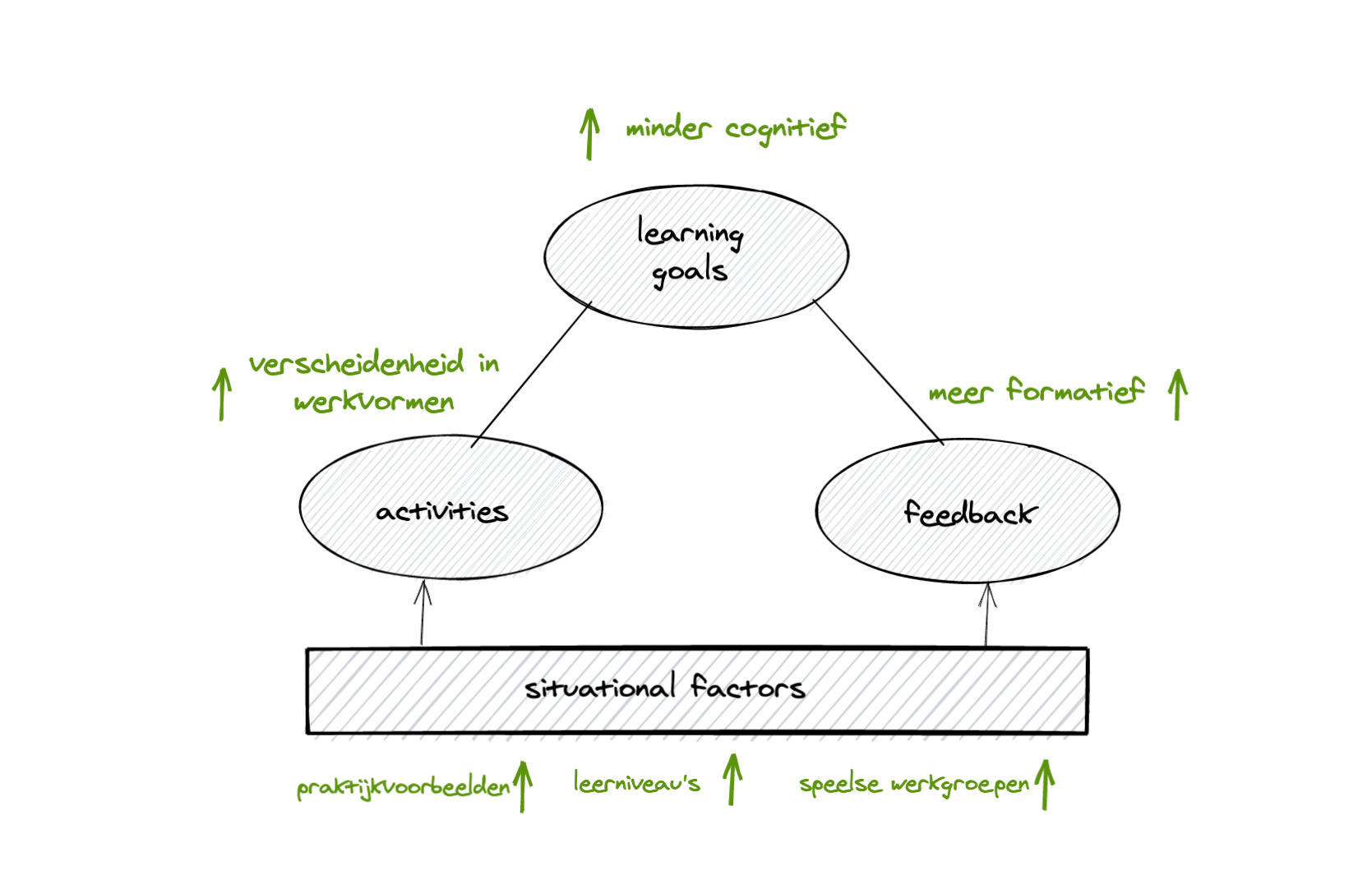
De situational factors en hoe deze worden beinvloedt voor het herontwerp.
- Context of learning situation: In totaal zullen er dus ~20 klassen zijn met elk 25 studenten. In een week zijn er twee werkgroepen van elk 3 lesuren, het liefst aan het begin van de week (op maandag) en verder in de week (op donderdag) zodat studenten in een flow kunnen komen. Het zullen voornamelijk grote klassen zijn (25/30) waardoor het voor docenten lastig is iedereen individueel aandacht te geven. Juist omdat je bij dit vak extra ruimte wilt nemen om studenten die het ‘zwaar’ hebben extra te motiveren. Door kortere lessen met kleinere lesuren forceer je studenten enigszins zich beter voor te bereiden omdat de lestijd wat korter is.
- Expectations of External groups: Op CMD Amsterdam leiden we multidisciplinaire ontwerpers op (T-Shaped designers), oftewel studenten komen in aanraking met verschillende rollen. We verwachten dus dat ondanks een student zich wellicht niet wilt profileren in techniek, elke student een basis heeft om techniek in te zetten of in ieder geval kan communiceren met techneuten. Ook vanuit het bedrijfsleven is er steeds meer vraag naar studenten die zowel vormgeving (visual) en techniek (development) kunnen combineren. Beïnvloeden door: praktijkvoorbeelden laten zien, experimentele creative (coding) voorbeelden. Interactie op het web.
- Nature of the Subject: Techniek is constant aan het veranderen, vooral de tooling om techniek heen maar de basis programmeertalen voor het web (HTML, CSS & JavaScript, het fundament) is al vele jaren hetzelfde. Deze fundamentele talen zijn ook het uitgangspunt van dit vak. Alle tooling hieromheen is voor latere jaren. Naast het leren van programmeertalen (cognitie) gaat programmeren ook over probleemoplossend vermogen, bronnen op waarde schatten, documentatie lezen en experimenteren met oplossingen en mogelijkheden. Beïnvloeden door: live demo’s (problemen oplossen en fouten maken), verscheidenheid van bronnen, documentatie lezen.
- Characteristics of the learners: Niveauverschil binnen een klas is groot, sommigen hebben ervaring vanwege een vooropleiding of hebben informatica gehad op de middelbare school. Anderen hebben nog nooit een regel code geschreven. CMD’ers zijn visuele (creatieve) studenten dus show don’t tell. Studenten denken ook vaak dat je wel of geen ‘aanleg’ hebt voor techniek. Beïnvloeden door: in-take toetsjes, leerlevels, verscheidenheid in bronnen (video’s, documentatie, abstracte boeken vs explainer artikelen)
- Characteristics of the teacher: Enthousiasme van docent en de passie voor het vak is doorslaggevend voor een eerste aanraking met techniek. Of de docent het in begrijpelijk taal kan uitleggen, enthousiasme en passie heeft voor programmeren en of de docent bereikbaar is buiten de les heeft grote impact op het slagen van de student. Vooral curse of knowledge kan een probleem worden. Verder zijn veel van onze technische docenten oud studenten die ook CMD hebben gedaan en kunnen zich goed verplaatsen in de student. Tevens is er al een lang een grote groep docenten die al lang bij CMD werken en soms ook uitsluitend lesgeven in de propedeuse. Beïnvloeden door: voorbeelden laten aandragen door docenten, veel concepten in diagrammen uitschrijven in slides, veel nieuwe docenten (nieuw team), docenten uit latere jaren naar de propedeuse halen
Leerdoelen
De leerdoelen in het nieuwe nieuwe ontwerp volgens de taxonomie van Dee Fink.
In grote lijnen zijn de overkoepelende doelen voor tech-0:’
- Materiaalkennis vergroten: spelen en experimenteren met web technologie.
- Een een basis code literacy ontwikkelen.
- Herkennen en beleven van interactie op het web.
- Inzicht krijgen in de mogelijkheden van web technologie
Over een paar jaar, nadat dit vak is afgelopen wil ik dat studenten techniek als ontwerptool kunnen inzetten. Op basis van deze visie heb ik een lijst met uitgangspunten voor dit vak geschreven en de in de taxonomy of significant learning geplaatst met het idee om deze vervolgens tot in meer detail uit te schrijven tot 5/6 concrete leerdoelen.
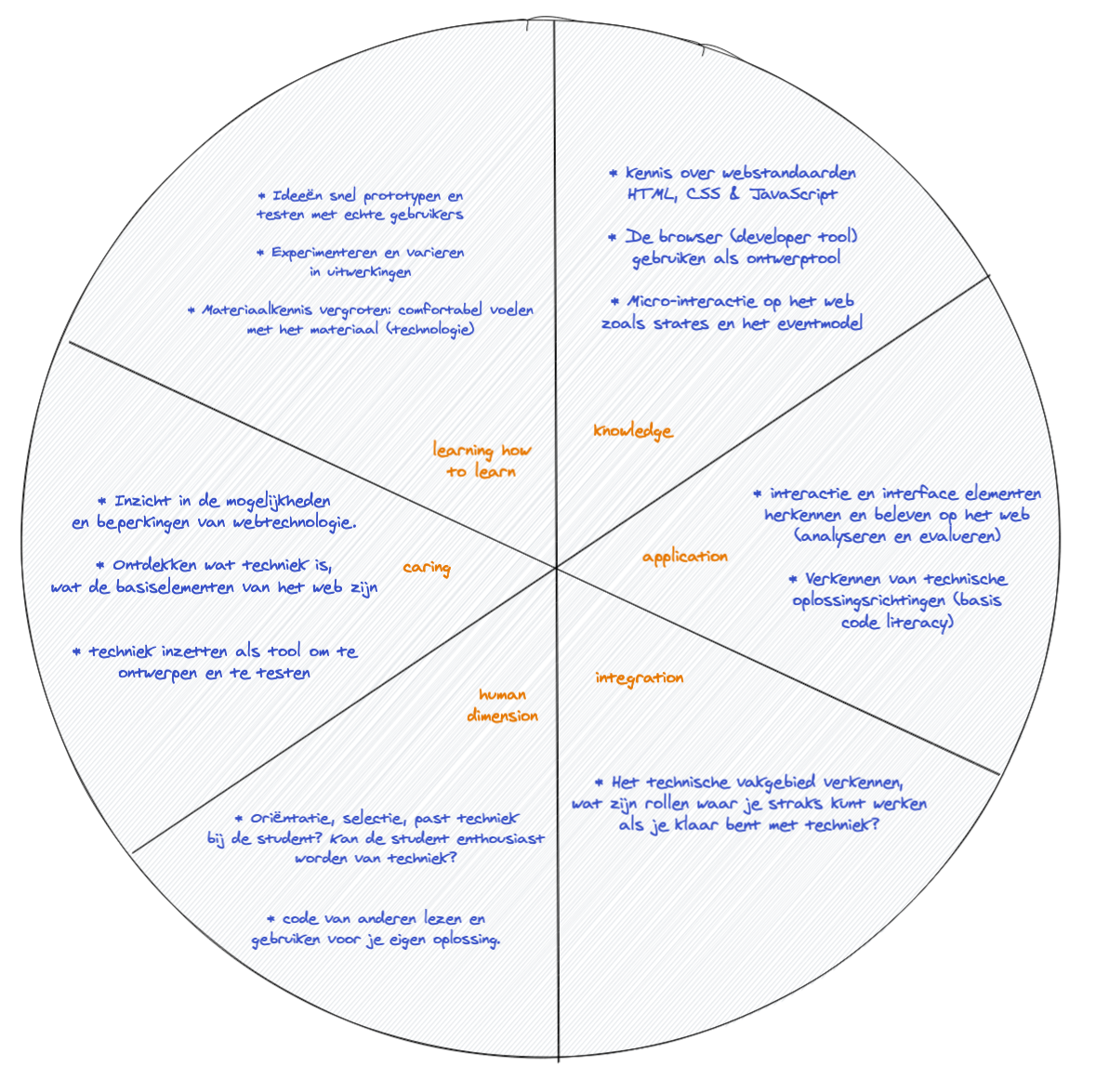
 Een greep uit de Taxonomy of Significant Learning Goals van Dee Fink voor tech-0 (klik om te vergroten).
Een greep uit de Taxonomy of Significant Learning Goals van Dee Fink voor tech-0 (klik om te vergroten).
Op basis van deze uitgangspunten kom ik tot de volgende leerdoelen:
| Leerdoel | Taxonomie (Bloom) |
|---|---|
| 1. Je hebt basiskennis over hoe een website en het internet werkt | Remembering |
| 2. Je begrijpt de rol van web technologie als ontwerper | Understanding |
| 3. Je kan spelen en experimenteren met web technologie | Applying |
| 4. Je snapt de mogelijkheden en beperkingen van web technologie | Evaluating |
| 5. Je maakt een interactief prototype met behulp van web technologie | Creating |
Op basis van de BokSA die binnen de tech-expertise groep is gemaakt kom ik tot de volgende subleerdoelen die iets dieper ingaan op de vakinhoud:
| Subleerdoelen |
|---|
| Je kent de basis van webstandaarden zoals HTML, CSS & JavaScript |
| Je kunt een rapid prototype online zetten en je interacties testen met gebruikers |
| Je kunt de browser en developer tools inzetten als ontwerptool om je website te analyseren |
| Je kunt een proof of concept (ontwerp) met interacties omzetten in werkende code |
| Je kunt code van anderen lezen en gebruiken voor je eigen oplossing |
| Je verkent meerdere mogelijkheden en vergelijkt technische oplossingen |
Verder sluit tech-0 aan bij Begrijpen en kaderen (analyseren), Conceptualiseren (synthetiseren), Verbeelden en maken (concretiseren) en Onderzoeken (reflecteren) als CMD Competenties.
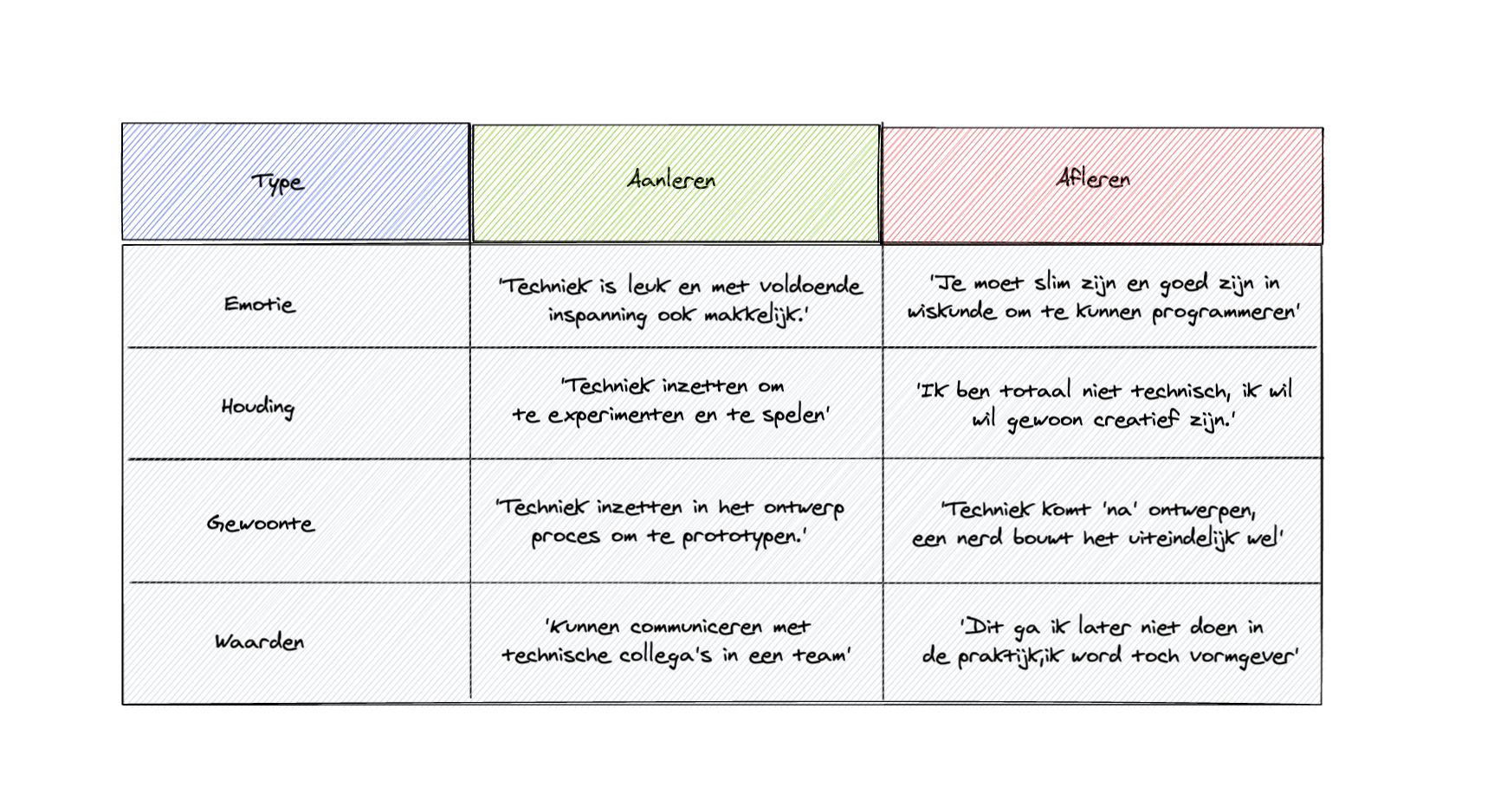
Op affectief niveau willen ik bij tech-0 vooral onderstaande punten aanleren en afleren.
 Op affectief niveau, houding, emotie, waarden en gewoontes afleren.
Op affectief niveau, houding, emotie, waarden en gewoontes afleren.
De affectieve houding (het aanleren) komt vooral terug in leerdoel 2 (het begrijpen van de rol van web technologie) en 3 (spelen en experimenteren met web technologie). Veel van het ‘aanleren’ zal ook gebeuren in web & wereld (zie volgende sectie over leeracrtiviteiten) waar studenten een bredere kijk krijgen met betrekking tot techniek. Het experiment wordt vervolgens getoetst in het product en het begrijpen van technologie in het logboek (zie toetsing).
Voor deze leerdoelen en subleerdoelen worden in de volgende sectie leeractiviteiten en vervolgens aansluitende toetsing gemaakt.
Leeractiviteiten
Leer- en docentactiviteiten die passen bij de leerdoelen en bij de toetsing.
De werkgroepen zijn zoveel mogelijk opgezet om studenten actief te laten leren. Na een korte ondersteunende instructie gaan studenten actief met die stof aan de slag in de vorm van een opdracht. Verdere uitgangspunten voor activiteiten zijn:
- Snel, fun en trots: resultaatgericht. Na een les hebben studenten meteen opdrachten gemaakt die ze met trots aan papa en mama kunnen laten zien. Het resultaat zou in eerste instantie misschien wel belangrijker moeten zijn dan de daadwerkelijk geschreven code.
- Het leren moet het resultaat zijn van het oplossen van een probleem. Een technische uitdaging kunnen ontleden, de student moet stapsgewijs leren denken (pseudocode).
- Herkennen en beleven van interactie op het web. Inzicht krijgen in de mogelijkheden van web technologie en technische haalbaarheid van een ontwerp.
- Experimenteren en varïeren in de uitwerking van de opdrachten. Meerdere mogelijkheden hebben onderzocht en uitgewerkt en daarop reflecteren.
Onze studenten zijn visuele en creatieve studenten. Show don’t tell. Studenten vinden live demo’s en voorbeelden fijn. Niet in spraak of met tekst voorbeelden geven maar het ‘gewoon laten zien’.
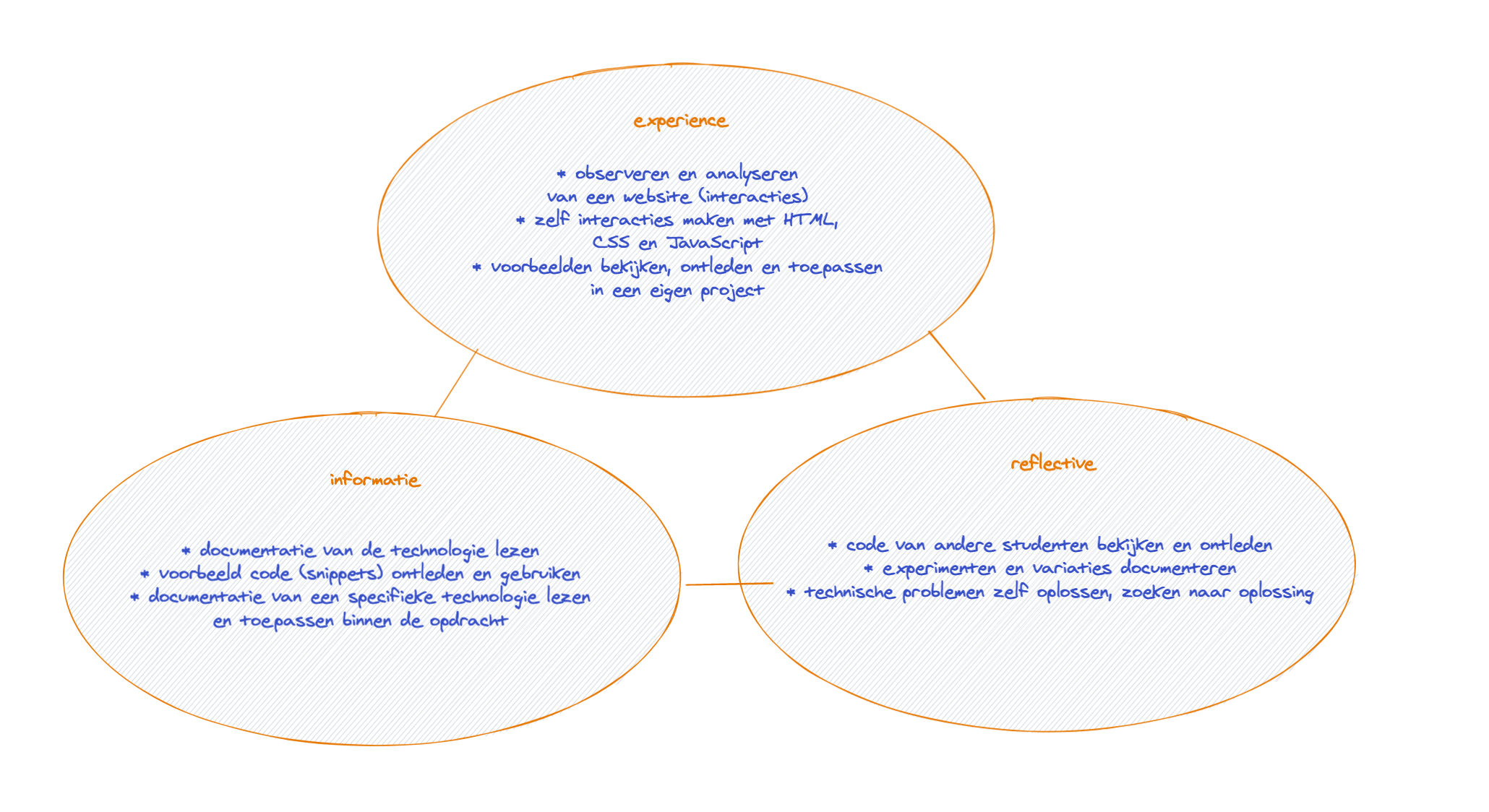
 Actief leren diagram met mogelijke interventies.
Actief leren diagram met mogelijke interventies.
Hierna ben ik aan de slag gegaan met een weekopzet en een lesopzet ook om proberen de structuur en de flow van de studenten te visualiseren. Binnen een les probeer ik zoveel mogelijk de bouwstenen van effectieve didactiek te verwerken.
Op basis van onze interne vakkenvuller zijn de uren voor dit vak onder te verdelen in:
Totaal uren: 3 (ects) * 28 uur = 84 uur
Uren per week: 84 uur / 8 weken (blok) = ~10 uur
Contacturen: 4 uur werkgroep per week
Zelfstudie: 10 uur - 4 uur = 6 uur
- Twee lesmomenten per week (2x2 lesuren), niet meer dan 3 uur aaneengesloten.
- Minimaal 1 dag (liever twee dagen) tussen de werkgroepen.
- Een vak van 3 ECTS mag uitkomen op 60 dbu.
- 2 uur per klas per week inzet van een studentassistent in de werkgroep.
Naast de werkgroepen is er grofweg per week voor tech-0 ruimte voor 6 uur aan zelfstudie (out-of-class) per week. Ongeveer een dag in de week of 2 uur per dag buiten de werkgroepen om.
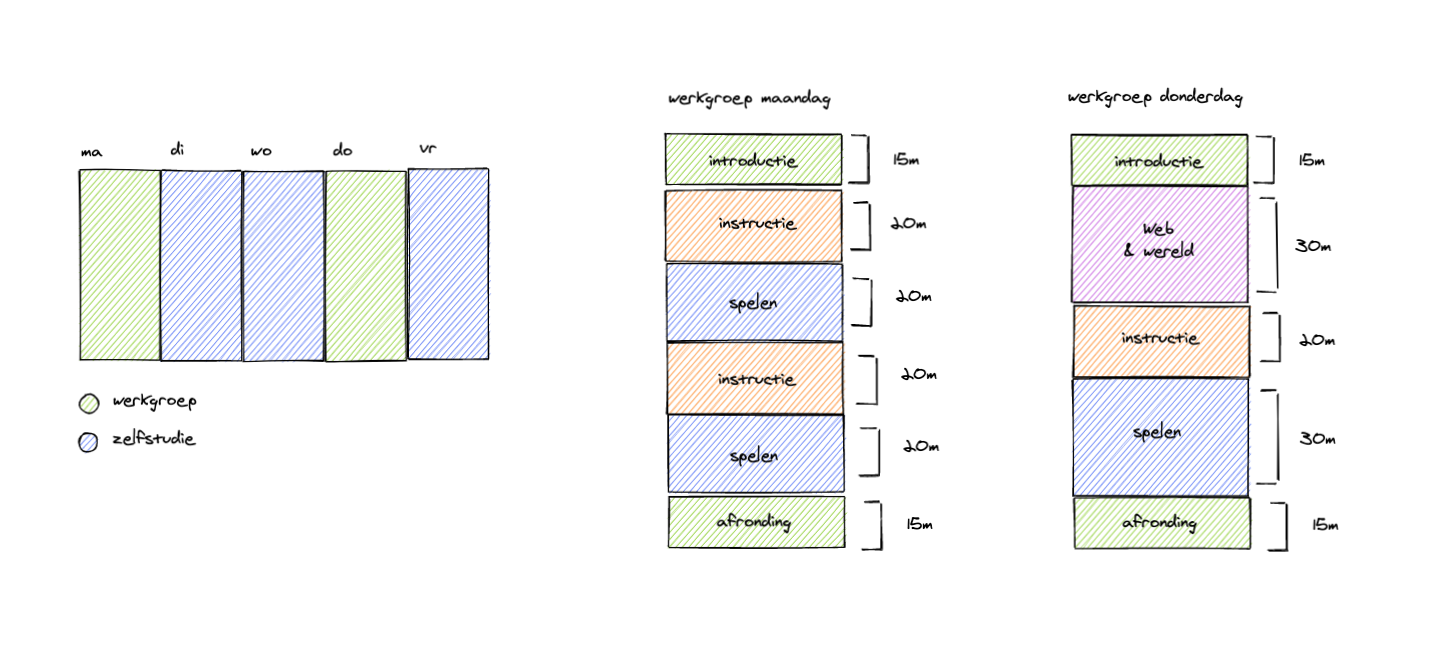
 Opzet van de week inclusief werkgroepen klik om te vergroten.
Opzet van de week inclusief werkgroepen klik om te vergroten.
De vakinhoud is gebaseerd op de BoKSA (Body of Knowledge and Skills) die is opgesteld door de tech-expertise groep. Studenten kunnen in een flow komen door thema’s per week, daarbij aansluitende opdrachten, directe feedback op die opdrachten en de formatieve toets momenten als mijlpalen. Door de formatieve momenten bouw je een soort ‘check in’ waarbij je het werk waar de studenten naartoe werk kunt bijsturen.
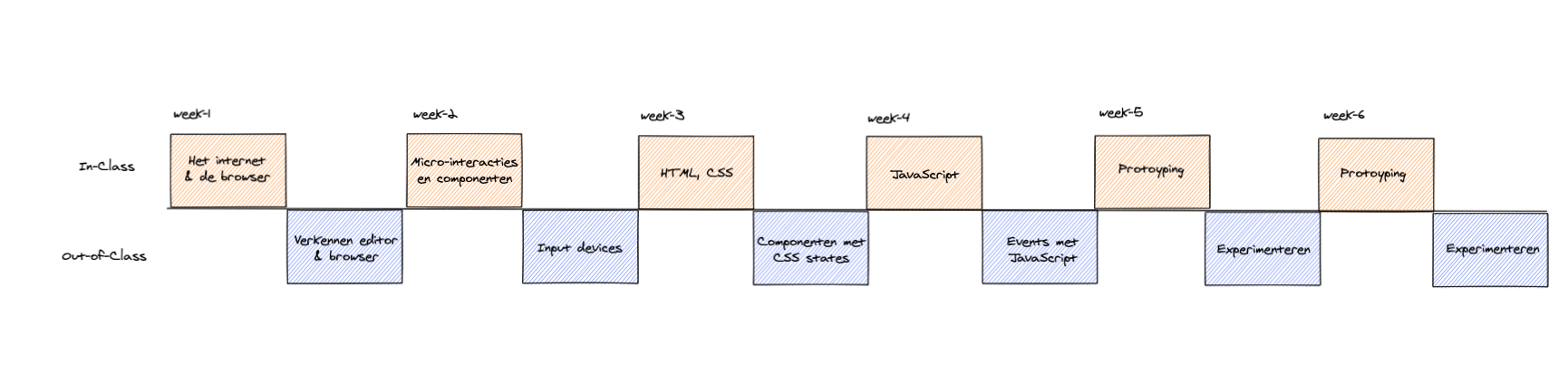
 In and out of class activities.
In and out of class activities.
Alle blauwe vlakken (out-of-class) zijn resources (screencasts, video’s en opdrachten) die studenten zelfstandig kunnen uitvoeren waarbij we vervolgens in een werkgroep de resultaten klassikaal kunnen bespreken. De meeste opdrachten wil ik asynchroon gaan aanbieden om vervolgens daar in de les instructie of feedback op te geven. De out-of-class activities zijn ook een goed moment om leerniveau’s in te zetten, door in verschillende ‘pistes’ (zoals in analyse besproken: blauw voor beginner,rood voor gemiddeld & zwart voor gevorderd) de bronnen en video’s in te delen op niveau. Er is daardoor een betere afstemming op de student en samenhang tussen niveaus binnen een vak (complexiteit). Voor de student is er een mate van vrijheid in de keuze van de leertaken.
- Begin van het vak: Speelse opening, leuke opdracht met introductie web technologie, voorbeelden uit praktijk laten zien (forward-looking). Uitleg over het vak en de beoordeling. Duidelijk maken wat tot een voldoende lijdt (criteria and standards). In het begin ook de intake toets om het niveau van de student te bepalen (leerlevel, pistes en self-assessment).
- Tussentijds: Formatieve toetsing, tussenopdrachten en voortgang en elke week tussentijds inleveren in leeromgeving. Als docent FIDelity feedback geven en monitoren van voortgang van de student (self-assessment).
- Eind van het vak: Self-assessments (peer review) zichzelf en elkaar beoordelen en reflecteren op eigen werk en progressie gedurende het vak. Het leren beoordelen van eigen werk is een doel binnen het hoger onderwijs. In de laatste week eindbeoordelingen en summatief beoordelingsmoment.
Toetsing
Toetsing en assessment die passen bij de leerdoelen aan de hand van de toetscyclus.
Als uitgangspunt wil ik binnen het vak meer op vaardigheden toetsen dan op kennis. tech-0 blijft in dat opzich wel een kennisvak omdat het in het fundament (propedeuse) van onze opleiding zit en dus vooral op onthouden, begrijpen en toepassen zitten binnen de taxonomie van Bloom. HBO studenten willen denk ik meer uit de praktijk leren, misschien minder uit de theorie. Desondanks zijn alle leerdoelen van het vak verpreidt over de taxonomie van Bloom en hoop ik met het logboek en web & wereld ook de meer affectieve niveau’s van Bloom te verwerken in m’n vak. Dus vanuit toepassen vertrekken en dan theorie eraan koppelen. Wat een optie zou kunnen zijn is om deze wellicht later bij de andere technische vakken terug te laten komen en ze daar ‘zwaarder’ toetsen.
Voor summatieve toetsen wil ik twee toetsvormen gebruiken:
- Studenten coderen een mobile first website met micro-interacties als product (praktijkopdracht) die met een mondelinge toets aan de hand van een rubric beoordeelt wordt met een becijfering aan het eind van het vak. Mijn idee is wel om de studenten veel autonomie te geven over de invulling van de eindopdracht. Ik wil dat studenten de kans krijgen om te ontdekken en te onderzoeken waar ze enthousiast van worden en daarbij leren om een eigen ontwerp problemen aan te pakken.
- Studenten houden gedurende het vak een logboek (productbiografie) bij over de theorie van web & wereld en hun experiment bij het product (vrije vorm).Deze leveren deze aan het eind van het vak in. Dit logboek is denk ik een combinatie van een kennistoets en reflectieopdracht. Deze wordt beoordeeld met o/v/g/.
Omdat de focus ligt op vaardigheden en niet op kennis wil ik de weging van het product 60% maken en het logboek voor 40% laten meetellen. De onderdelen zijn niet compenseerbaar omdat beide belangrijk zijn om aan alle leerdoelen te voldoen. Deze weging klopt ook met de verhouding van de leerdoelen, waarbij er 3 gaan over vaardigheden (leerdoel 1, 3, 5) en de anderen over kennis (leerdoel 2, 4).
- Product: 60% weging
- Logboek: 40% weging
- Compenseerbaar: Nee (beide minimaal een voldoende)
- Het eindcijfer van de onderwijseenheid is het gemiddelde van deze voldoendes.
Daarnaast wil ik drie ‘grote’ toetsvormen gebruiken voor formatieve toetsing gedurende het vak:
- Een intaketoets (feedback) aan het begin van het vak om het beginniveau van de student te bepalen en de student aan de hand daarvan in te delen in een leerniveau.
- Op de helft van het vak een formatief voortgangstoets (feedup) om studenten te pushen om tussentijds al een grote inspanning te leveren voor het product aan het eind en het bijhouden van het logboek.
- Gedurende het eind van het vak een peer assessment (feedforward) inzetten voor het product waarbij studenten zichzelf en eventueel elkaar beoordelen aan de hand van het beoordelingsformulier.
Het eindcijfer mag nooit tot een verassing komen en dat is wat al deze formatieve toetsmomenten doen, de summatieve toetsing is slechts een bevestiging daarvan.
Deze momenten wil ik niet becijferen en dus ook niet laten meewegen in het cijfer. Wel wil ik hier verplichte onderdelen (aan voorwaarde voldaan) van maken die studenten moeten afronden met een niet voldaan/voldaan. De valkuil van het niet becijferen is dat dit veel inzet van docenten vraagt (nakijktijd) en dan aan het eind ook nog eens summatief moeten toetsen. Deze workload moet door middel van goede formatieve toetsing en de leeractiviteiten verschuiven naar de student. De student moet zelf feedback kunnen vragen, verwerken en geven. Docenten moeten ook leren indirecte correctoe toe te passen door meer coachenderwijs feedback te geven. De student moet uiteindelijke diegene zijn die de meeste tijd investeert.
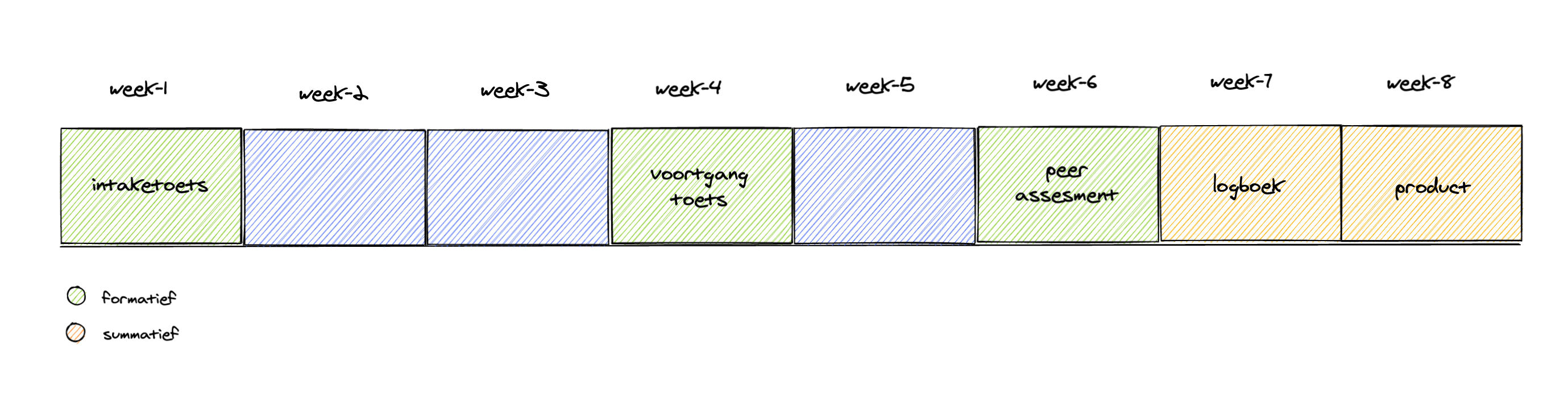
De toetsing voor het vak zou er in een schematische weergave zo uitzien:
 Schematische weergave formatieve en summatieve toets momenten (toetsprogramma).
Schematische weergave formatieve en summatieve toets momenten (toetsprogramma).
Ik merk dat studenten over het algemeen kijken naar wat ze nog moeten doen en denken ‘wat veel werk’ maar weinig reflecteren op hun eigen voortgang en deze zichtbaar maken (visible learning). Door de voortgangstoets hoop ik dat af te vangen. Studenten krijgen inzicht in hun eigen voortgang zodat ze de regie nemen over het eigen leren en bijsturen naar het eindniveau toe.
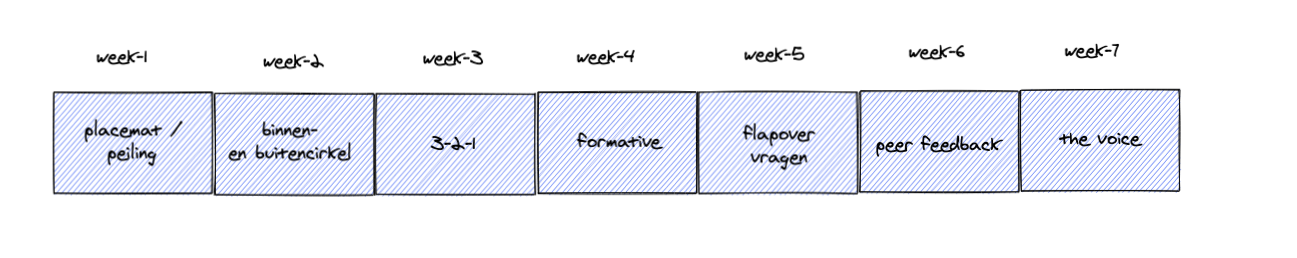
Naast deze grote toets momenten probeer ik ook in ieder geval elke week een kleine opdracht te introduceren die ook formatief is. Op basis van de toolbox formatieve evaluatie heb ik geprobeerd voor elke week een werkvorm in te zetten die passend is bij de vakinhoud. Deze wil ik vooral toepassen bij de web & wereld momenten in de les.
 Werkvormen voor formatief evalueren tijdens web & wereld
Werkvormen voor formatief evalueren tijdens web & wereld
In het begin zijn de werkvormen vooral bedoeld om kennis te peilen en het leren zichtbaar te maken. Later in het vak gaan de werkvormen steeds meer toe naar leren en bijsturen.
- Wekelijks in de lessen bespreken we de voortgang en behandelen deze klassikaal (kracht van de groep)
- Op een systematische manier feedback geven (direct feedback)
- Cultuur van vrijblijvendheid doorbreken (uitstelgedrag)
Ik probeer hier dus ook verschillende toetsvormen te combineren, niet 1 methode kan alles doen maar samen worden ze krachtig. De formatieve momenten gaan over de tussenstappen, het leren activeren en leren van dat toetsmoment. In de laatste weken zijn dus de summatieve toetsen, dan eindigt het leren.
Het logboek gaat vooral over onthouden en begrijpen binnen de taxonomie van Bloom en het product gaat naar deep level learning waarbij studenten de stof moeten toepassen in hun eigen website (product), en hun gemaakte werk en progressie analyseren en evalueren.
De uiteindelijke beoordelingen zijn dus vooral criteriumgericht. De student toont met de toets aan de hand van een rubric aan in welke mate deze criteria (leerdoelen) zijn behaald. Aan de hand van de intaketoets en de self-assessment aan het einde van de toets zie ik ook nog een kans om ipsatief te toetsen maar wat de precieze invulling zou zijn vind ik moeilijk uit te werken. Wat ik verder nog lastig vind is (waarschijnlijk werkvormen) vinden waar studenten actief met de feedback aan de slag gaan. Studenten moeten feedback om kunnen zetten in acties en kunnen aangeven waar ze feedback op willen ontvangen. De ontvanger (student) moet actief wat met de feedback doen.
Eindopdracht:
- Tijdens de werkgroepen voorbeelden van eindopdrachten laten zien (afraders en aanraders) zodat ze weten wat tot een voldoende leidt.
- Ook een focus op praktijkvoorbeelden zien een een showcase van werk van voorgaande jaren.
Kwaliteitscriteria:
- Validiteit: Ik heb er geen twijfel over dat alle docenten (examinatoren) de producten op vakinhoudelijk niveau kunnen beoordelen. Door de rubric zijn er vrij duidelijke beoordelingschaling, voor docenten kunnen er nog cesuur en norm bepaling worden toegevoegd buiten de matrijs om. Tijdens het vak zijn er mogelijkheden om onderling te kalibreren.
- Betrouwbaarheid: Beide summatieve toetsvormen hebben een beoordelingsinstrument (rubric) die de beoordelingscriteria bevatten. In een rubric is het over het algemeen heel helder wat de score is voor een voldoende en daarmee ook de cesuurbepaling voor docenten. De rubric geeft ook ruimte voor feedback (eventuele ophoging van het cijfer). Naast vakinhoudelijke criteria staan er ook formele eisen (vorm) op als AVV’s.
- Transparantie: De leerdoelen zijn omgezet naar beoordelingscriteria die duidelijk maakt wanneer de opdracht voldoende of onvoldoende is. Al deze rubrics worden in de les besproken voor studenten en komen op de leeromgeving te staan.
- Leerfunctie: De formatieve toetsmomenten (intake, voortgang en self-assessment) hebben allen een leerfunctie, ze dienen tevens als feedbackmoment en de student kan op basis van die momenten het product aanpassen en actief de feedback verwerken.
Rubrics:
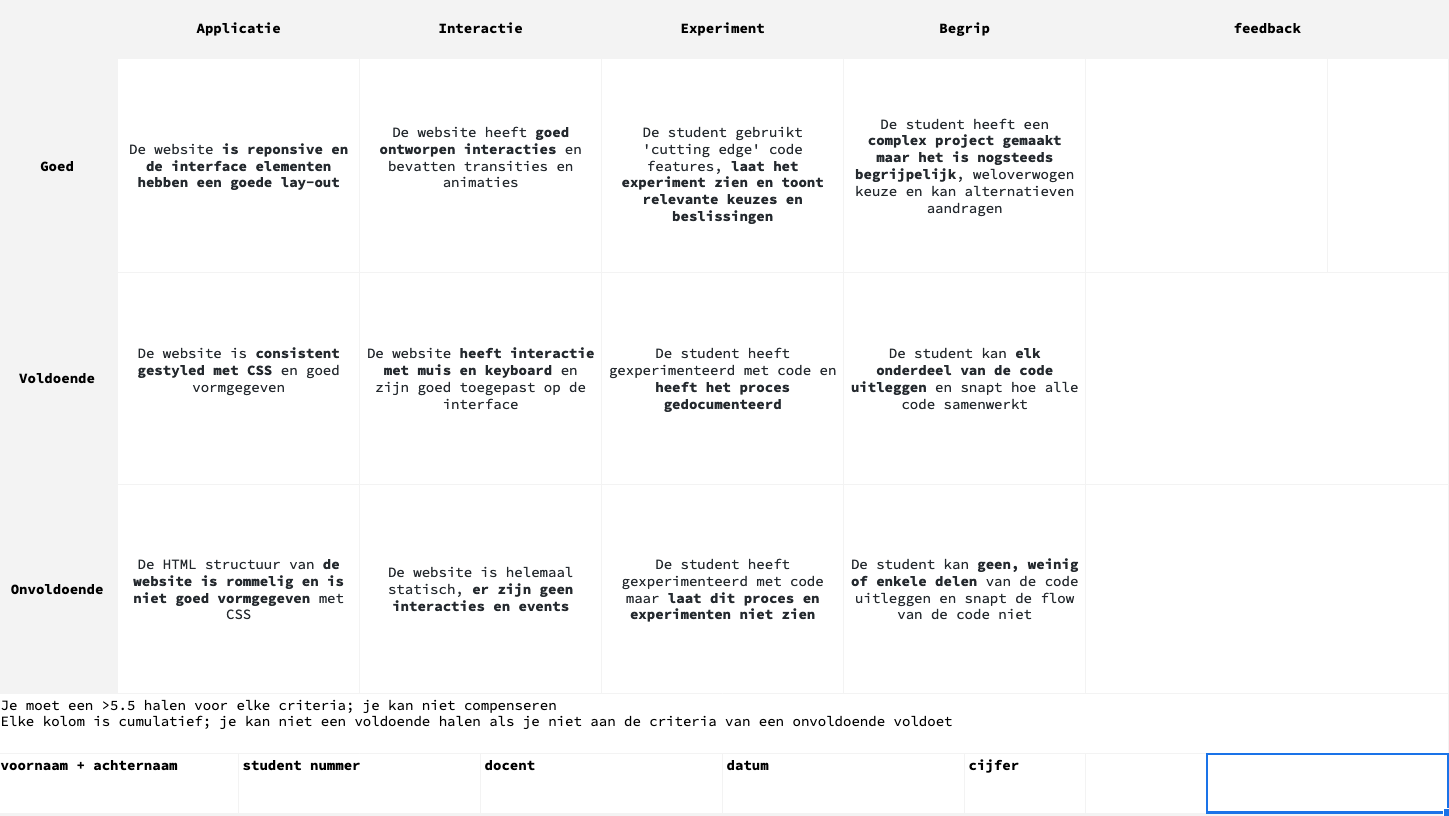
Voor beide summatieve toetsen wil ik gebruik maken van een rubric om de onderdelen te beoordelen.
- Een rubric is transparant voor studenten. Het geeft inzicht in de kloof tussen gewenst niveau en het huidige niveau van de student. Daarbij is het ook een tool voor reflectie. Aan het begin van het vak is het meteen duidelijk wat het gewenste eindniveau is. De criteria zijn zoveel mogelijk positief bewoord.
- Uitgaand van een vierpuntsschaal (beoordelingsniveaus), waarbij eerst de voldoende is uitgewerkt. De best mogelijke prestatie is zo meteen zichtbaar. Daarbij 4/5 criteria (toetscriteria) waarbij de prestatie zoveel mogelijk is beschreven in 1 zin. Met als niveaus: o/v/g. Waarbij eigenlijk de ‘matig’ criteria is weggelaten omdat ik denk dat die als leerfunctie niet heel zinvol is.
 Een hele ruwe opzet voor de rubric van het product
Een hele ruwe opzet voor de rubric van het product
Al het gemaakte werk (toetsvormen) wordt digitaal ingeleverd in de upload-omgeving van Brightspace. De leeromgeving wordt gebruikt als omgeving voor feedback, analyse, beoordeling en archivering. De leerdoelen, de toetsmatrijs en toetsvormen en toetsafname zijn beschreven. Het beoordelen, analyseren en evalueren van de toetsing (uit de cyclus) moet uit de praktijk blijken.
 Momenten voor kalibratie van docenten
Momenten voor kalibratie van docenten
De opzet van de toetsen volgt de stappen van de toetscyclus op score.hva.nl
Leeromgeving
De nieuwe studiehandleiding en/of de communicatie naar studenten.
Studiehandleiding
Op basis van dit herontwerp heb ik de volgende studiegidstekst geschreven.
→ (Voorlopige) studiehandleiding
Rubrics
Ook ben ik aan de slag gegaan met een opzet voor de vernieuwde rubrics.
Leeromgeving
De inrichting van DLO wil ik per thema doen. Omdat de vakinhoud nog verder uitgewerkt moet worden is er weinig te zeggen over de concrete inrichting. Er zijn wel een aantal features in Brightspace die erg handig kunnen zijn:
- Het aanmaken van de groepen (pistes) zorgt ervoor dat studenten alleen resources zien voor hun eigen piste.
- De intake toetsen en peer assessment via Brightspace afnemen om studenten automatisch in een leerlevel in te delen.
- Het werken met badges om de formatieve momenten af te ronden en als voldaan of niet voldaan te markeren.
Playground
Naast de leeromgeving is het idee ook om een zogeheten playground te maken waar studenten code snippets en voorbeelden van code kunnen zien zodat ze die in hun eigen project kunnen gebruiken. Daar komen verder ook alle kennisclips en verdiepende bronnen op te staan.
→ (Work in progress) playground
Alignment
Check of alle componenten (leerdoelen, toets en leeractiviteiten) verbonden en geïntegreerd zijn
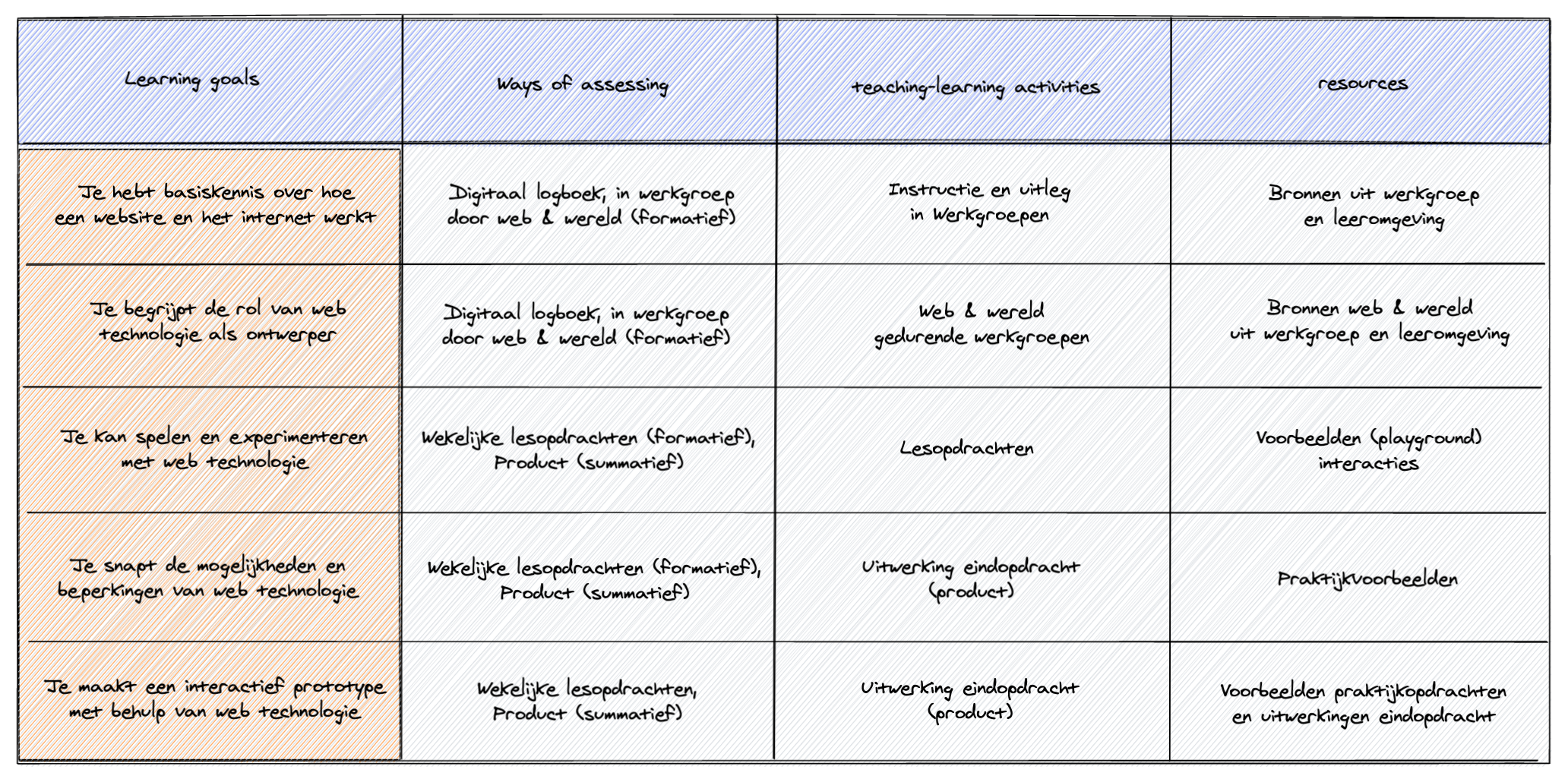
Een goede manier om een check uit te voeren is door het invullen van worksheet for designing a course van Dee fink. Dat geeft ons de volgende schematische weergave:
 Worksheet for designing a course.
Worksheet for designing a course.
Elk leerdoel komt aanbod in ieder geval een van de twee summatieve toetsen. Er is een verscheidenheid aan leerbronnen; voorbeelden uit de praktijk, opdrachten, actieve werkvormen en verdiepende artikelen en video’s.
 Verbeteringpunten course design op basis van analyse en herontwerp
Verbeteringpunten course design op basis van analyse en herontwerp
Conclusie
Dit herontwerp begon met een aantal verbeterpunten die tijdens die uit de analyse naar voren kwamen. Met het herontwerp heb ik deze verbeterd. Door het introduceren van web & wereld is er een goede mix van know-why en know-what en verlegt de focus van cognitieve skills naar meer affectief. Door een aantal formatieve toetsen te introduceren zijn er meer tussentijdse opleveringen, de lesopdrachten en praktijkvoorbeelden sporen studenten aan om op een speelse manier met techniek aan de slag te gaan. De playground geeft mogelijkheid tot meer blended learning en door het goed inrichten van de leeromgeving geeft het ruimte voor leerniveau’s.
👋 Dank voor het lezen.
– Danny de Vries
Bronnen
- BKE Module: Toestcyclus. (score.hva.nl)
- Kennisclip: Waarom een toetsmatrijs? (score.hva.nl)
- Kennisclip: Rubrics for Assessments? (score.hva.nl)
- Margo van Rotterdam. Kennisclip Constructive Alignment.
- Cees van der Vleuten. Programmatisch toetsen. (score.hva.nl)
- Veronica Bruijns. Ontwikkelingen op toetsgebied. (score.hva.nl)
- Paul van den Bos (2016). Toetsen om te leren. (geannoteerd)
- Dee Fink. (2013). Creating Significant Learning Experiences.
- Tim Surma (2019). Wijze Lessen: 12 bouwstenen voor effectieve didactiek
- Michiel Lucassen (2016). Rubrics in de klas: zo ga je er mee aan de slag!
- Valentina Devid (2020). Feedback: de magic bullet voor leren?
- Toolbox Formatief Evalueren
- Valentina Devid (2020). 10 concrete handreikingen om feedback in de praktijk toe te passen
Bijlagen
- → (Voorlopige) studiehandleiding
- → (Opzet) rubric (product)
- → (Work in progress) syllabus
- → (Work in progress) playground
- Checklist SKE’er
Feedback
Onderwijskundige
Feedback van Zuzana van Polen, Onderwijskundig Adviseur & Taalkundige
- Wees huiverig met tussentijds summatieve toetsing in te zetten. Met summatief verlies je de leerfunctie van de toets, de student moet nog een mogelijkheid hebben om fouten te maken en te reflecteren op eigen leren. Een summatieve cijfer ‘beeindigt’ het leren (prestatiegericht vs. ontwikkelingsgericht).
- Probeer de relatie tussen de LD en leeractiviteit visueel weer te geven in het ‘actief leren diagram’.
- Geef aan hoe zicht de affectieve punten / LD-en vertalen in leeractiviteiten en in (formatieve) toetsing.
- Dat is de essentie van formatieve evaluatie dat de student zelf al heel goed weet waar die staat, dus de summatieve toets is slechts een bevestiging ervan.
- Probeer de workload stapsgewijs te verschuiven naar de student. De student moet zelf feedback kunnen verwerken & geven (peer), zelf feedforward formuleren en ook zelf gericht om feedback kunnen vragen.
- Docenten moeten ook leren indirecte correctie toe te passen en coachenderwijs feedback geven. De student moet diegene zijn die de meeste tijdinvesteert in het verwerken van feedback.
- Onder ‘Ways of assessing’ vermeld duidelijk wat formatief en wat summatief is. Onder ‘Teaching activities’ horen ook ‘Learning activities’ (leer- en doceeractiviteiten). Voeg de activiteiten toe uit je diagram ‘Actief leren’.
SKE’er opleiding
Irene Kamp (CMD Amsterdam)
- compenseren: dat lijkt me nu lastig omdat je voor de bio/logboek een ovg geeft: hoe compenseer je dit met 40% (geef je dan toch een cijfer en waarom zou je dan ovg geven?). Volgens mij is het logboek een ultieme manier om te zien hoe studenten hebben geexperimenteerd en geanalyseerd: hiervoor zou ik het dan ook inzetten, als bewijs voor deze leerdoelen en een apart cijfer is dan misschien niet nodig.
- het lijkt mij ook veel. de kern -als ik jouw stuk zo lees- is toch dat studenten plezier krijgen in techniek en ermee gaan spelen/experimenteren. Dit zou een goede focus zijn voor het vak denk ik. Hun eigen analyse (of die van een peer) van hun product, zou dan bewijs kunnen zijn of ze andere leerdoelen behalen: misschien toch de kern van het vak nog duidelijker naar voren halen.
- eens: ik zou zeggen dat de subleerdoelen (weet eigenlijk niet wat dat zijn…) beter zijn dan de leerdoelen die je geformuleerd hebt. De subleerdoelen zijn veel concreter en toetsbaar, de leerdoelen die je nu geformuleerd hebt lijken meer op competenties.
Team (inclusief je werkplekbegeleider)
Werkplekbegeleider Sonja Rouwhorst (Teammanger 2e jaar)
- Behoefte aan adjectieven bij leerdoelen, mist een niveauduiding.
- Playground moet meer inspiratie zijn dan code copy paste die we weer moeten afleren. Er is discussie binnen docenten, dit was ooit geintroduceerd maar toen weer weggehaald.
- Let op simpele ‘problemen’ bij eerste jaars. Tijd inruimen om dingen als hoe werkt een computer, mapjes slepen etc. Dit betreft wellicht 20% van de studenten, voor de andere 80% is dit niet heel nuttig en kost het veel tijd van een les.
- Studenten leren problemen oplossen, code werkt niet, maak ruimte om klasikkaal huiswerk te bespreken. Niet zozeer herhaling van de stof maar eerst het oplossen problemen van het huiswerk.
- Waarom mogen de eindopleveringen elkaar niet compenseren? Omdat een propedeuse student dit allemaal echt ‘moet kunnen’?
- Hoe nuttig is nog een matig bij beoordeling? Het kan nog wel een niveau worden maar dan een andere bewoording.
Tech expertise groep, tech docenten in propedeuse (presentatie collega’s)
- Verlicht de druk op docenten, verzin leuke opdrachten in de weekopzet zodat dit verwerkt zit in het vak.
- Er is ook een groep die het gewoon niet leuk vind, dan ga je meer naar ‘waarde van techniek’ in plaats van enthousiasme.
- Niet alleen verschil in ‘niveau’ maar ook in motivatie (voor de leerniveau’s en pistes). Pistes, gaan niet om ‘indelen’ maar om de niveau’s van bronnen.
- Het ‘makkelijk’ maken van een vak hoeft niet altijd dan is het op een gegeven moment niet meer uitdagend. Een vak moet wel ‘Haalbaar’ zijn.
- Tech-0 is ook eigenlijk proeven van alle leerdoelen waar we in de andere vakken tech-1/tech-2 mee verder gaan.
- Weekopzet in het nieuwe fundament 1 week minder dus waarschijnlijk maar 7 weken.
- Het product kan ook volledig opgaan in de beoordeling van het overkoepelende project. Dus tijdens het vak meer formatief, in dienst van het project en daar dan summatief toetsen.
- Of zelfs toetsing in een project naar keuze dat de student mag kiezen. Of opdracht voor vak of project opdracht. Herkansing een project later bijvoorbeeld bij tech-1/tech-2.
- Bij de eindbeoordeling een set van reflectievragen opnemen (of in het logboek)? eflectievragen inleveren bij het eindproduct. Krachtig want die kunnen ze voorbereiden. Of zelfs al meegeven in intake toets.
- Die reflectie kan je opbouwen met single double en triple loop en verwerkenin de formatieve toetsing.
- Het logboek moet een focus hebben. Of je toets daar de reflectie van het product of de kennis van het vak, beide heel verschillend.
- Single point rubrics zijn misschien in de propedeuse nog wel ‘eng’. Aan de andere kant, je kan ze ook die manier van beoordeling ‘leren’ want dit is het eerste vak. Regressie naar het ‘midden’ voorkomen (ozone score). Voorkom afvink gedrag. Iets meer scorebord studeren maar of dat erg is bij dit vak? Daarnaast is de toetsing daardoor heel transparant.
- Ik zie trouwens ook wel iets in alle leerdoelen voor de techies hetzelfde en dan daaronder subdoelen en boksa die anders is per vak.